Yes, Google confirms Core Web Vitals are becoming ranking signals for search results in May 2021 and everybody is freaking out. Don’t panic We have something for you here, it’s a technique that we have been using for the last 3 years in different types of websites, e-commerce stores, and web applications of big and small clients, we called it the Stealth Guess.

Using the Stealth Guess technique you can keep using all your 3rd party scripts, widgets, trackers, etc without letting them kill your Google rankings. Why getting crazy to rewrite your entire website from scratch just because Google wants you to do it?
Here are three examples of pages:
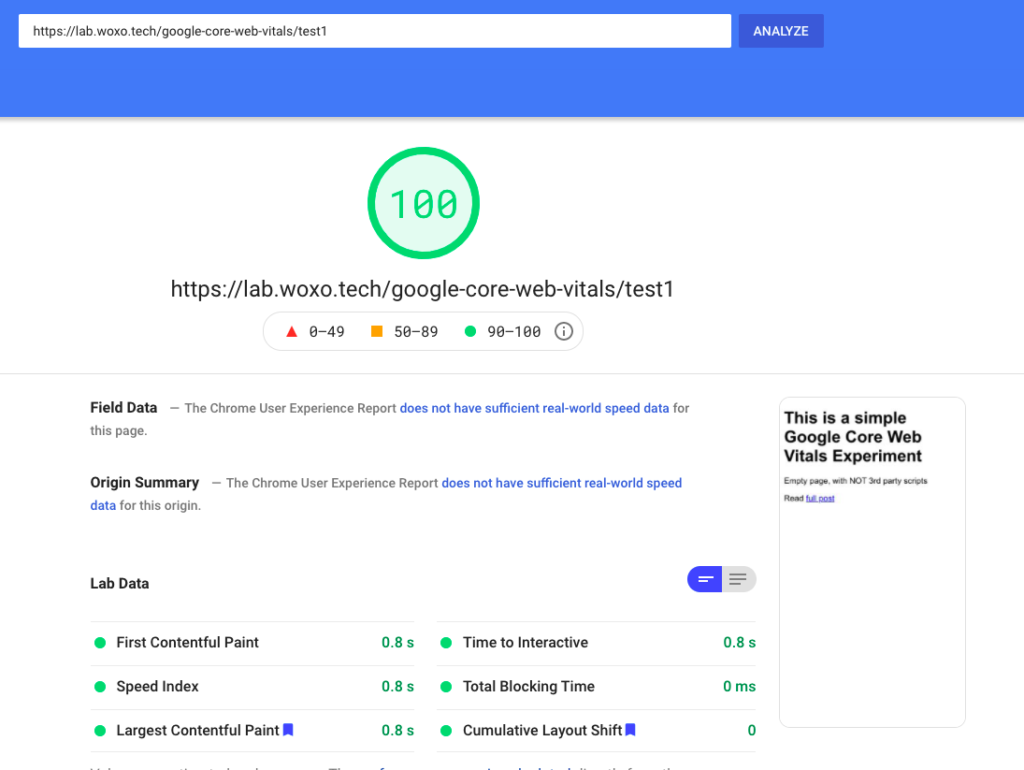
- Empty Page without Javascript – Example 1

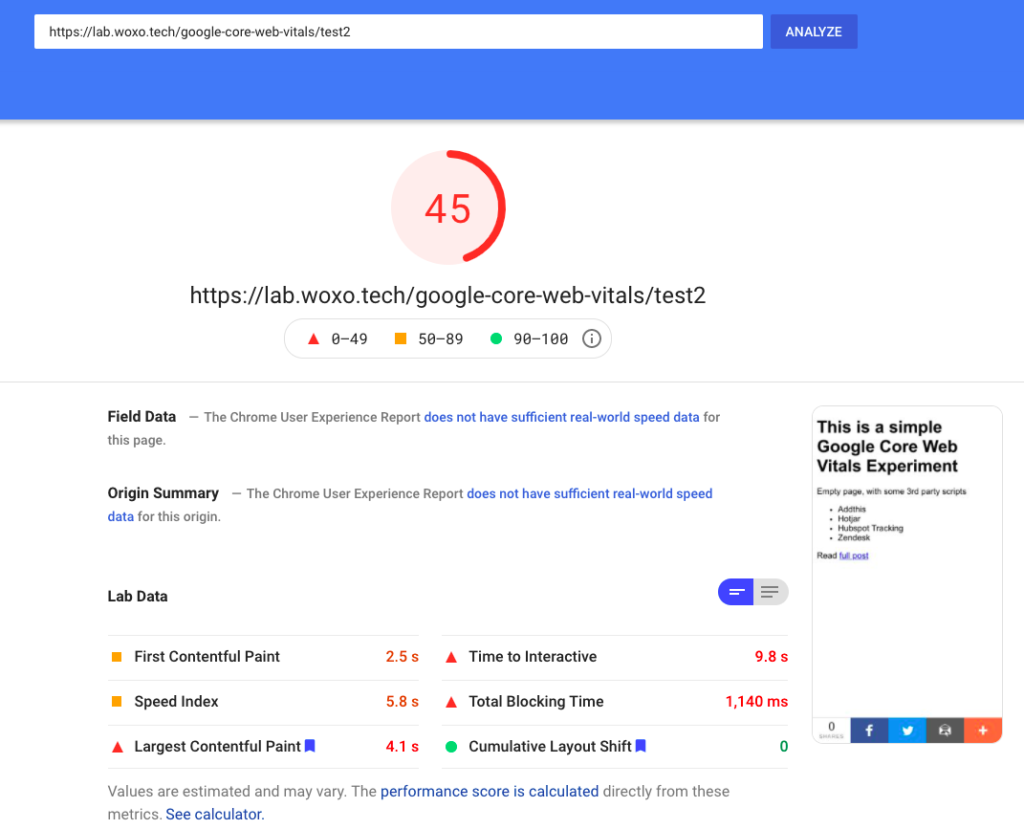
- Page with some 3rd Party Scripts – Example 2

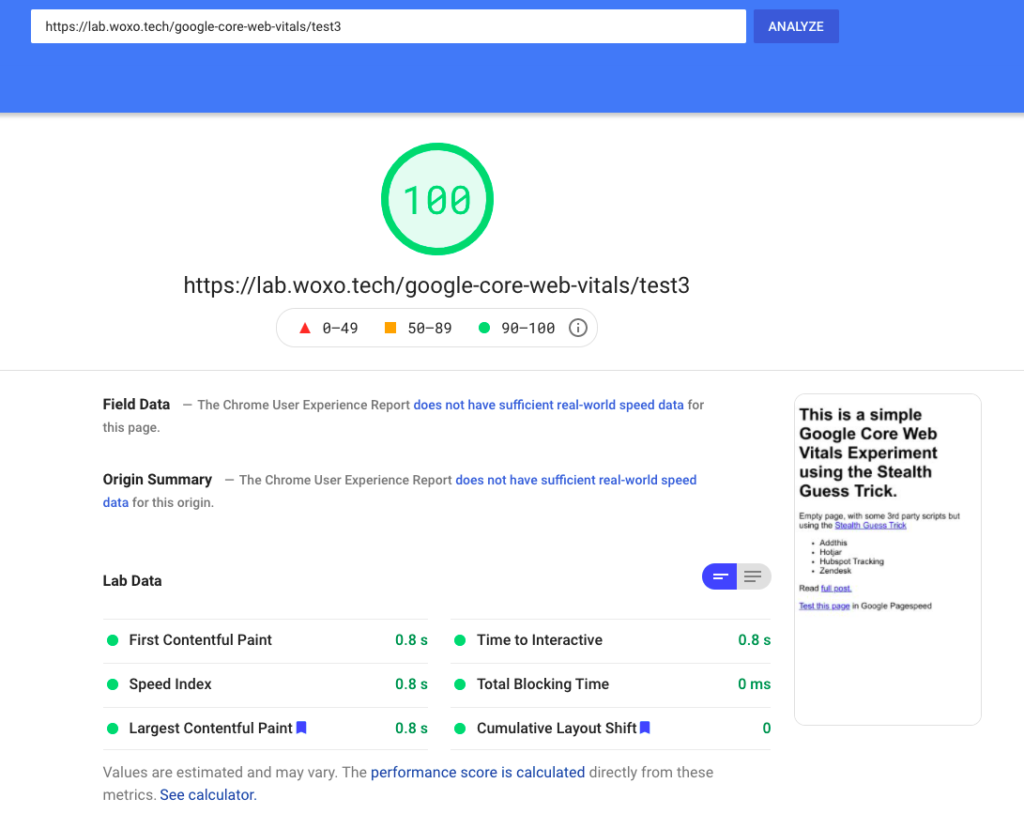
- Using the Stealth Guess technique – Example 3
(Same as Example 2 but using the Stealth Guess technique)

Example 2 and Example 3 are almost the same pages but using the Stealth Guess technique in Example 3 we were able to get a 100 score even when the 3rd party scripts were there. But how?
Let’s first refresh a little about the Google Core Web Vitals.
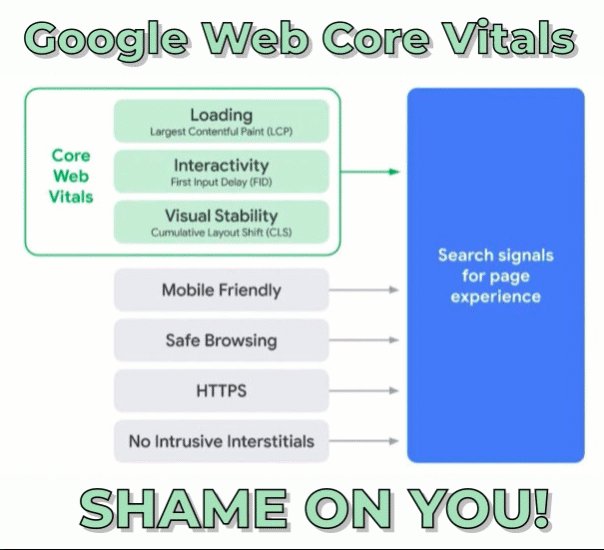
Google Core Web Vitals

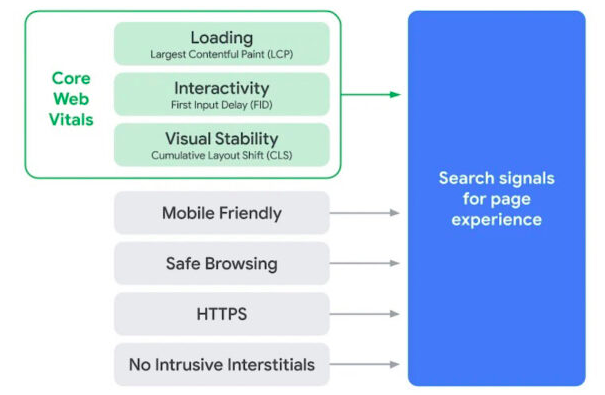
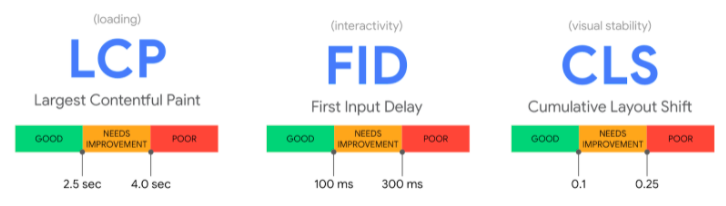
Core Web Vitals were introduced earlier this and are designed to measure how users experience the speed, responsiveness, and visual stability of a page.
Specifically, these are defined as the Core Web Vitals:
- Largest Contentful Paint: The time it takes for a page’s main content to load. An ideal LCP measurement is 2.5 seconds or faster.
- First Input Delay: The time it takes for a page to become interactive. An ideal measurement is less than 100 ms.
- Cumulative Layout Shift: The amount of unexpected layout shift of visual page content. An ideal measurement is less than 0.1.

3rd Party scripts, tracking pixels, and widgets are some of the main responsible for hurting especially the First Input Delay category, sometimes even blocking the main processing thread for several seconds.
Stealth Guess technique
The Stealth Guess technique consists of deferring the execution of those 3rd Party guesses until the main thread is quiet enough to allow more smooth execution of them.
It’s ideal to be used with above-the-fold UI elements and non-visual scripts such as tracking pixels.
A good question to determine if a specific script can be a Stealth Guess is:
Is this widget, tracking pixel, chatbot, etc essential for the experience of a user in his first 30 seconds on my website?
If the answer is No, then you can treat that piece of code as Stealth Guess.
How to implement the Stealth Guess technique?
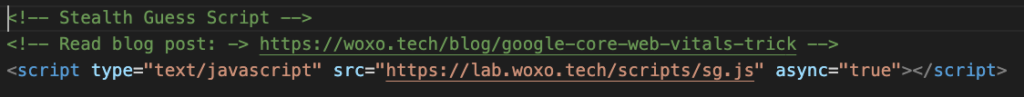
1- Add the stealth guess script to your website

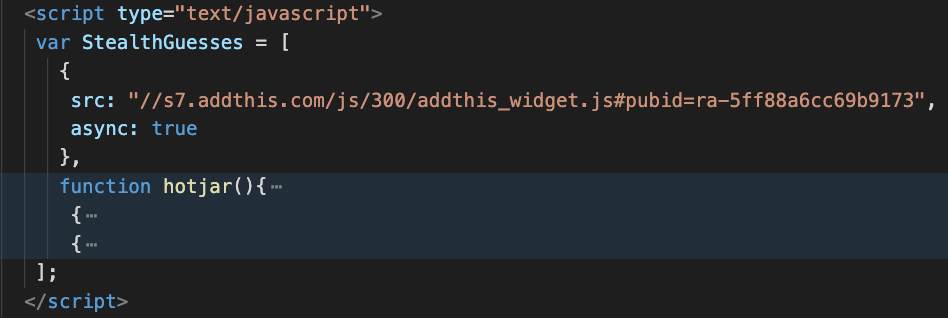
2- Add the stealth guess to the StealthGuesses data layer.

For more code examples, Google Tag Manager implementation, questions, and more detailed documentation in general please leave your email in the following form and I will get send it to you as soon as I can.
So, that is it. We hope this can save you some days of work and money and give a competitive advantage 🚀.
Final thoughts
I believe that putting the user as a key priority when designing and implementing a website is a must. And appreciate that Google takes steps forward to it adding the Core Web Vitals as a ranking factor. However, I think that they are just passing the problem to us instead of fixing it themselves.
Why instead of creating a complex scoring system and try to enforce people to follow it, why not just implement a solution at a browser level or in a different layer of abstraction?
In that way, small businesses, individual persons, artists, designers, etc, can spend their time and money CREATING VALUE, instead of being messing around with complex tech solutions.